Site speed isn’t exactly a glamorous subject, so I don’t blame you if you’ve been avoiding giving it much thought.
But reality isn’t always convenient. Site speed is becoming more and more important, and internet user attention spans definitely aren’t getting any longer.
Perhaps even more importantly, Google does take notice of this particular issue, and that 8 second load-time is having an affect on your rankings whether you like it or not.
More and more, site owners are coming to understand that site speed is part of any good SEO strategy. So put your learning caps on, let’s dig in.
How Much Does It Actually Matter?
Let me stop you right there.
This isn’t one of those things that you can just dismiss and say “it’s just for the perfectionist” or “I don’t have enough traffic for this to matter”.
Site speed matters for every website and does so for a variety of reasons. You’d be wise not to dismiss them.
First and foremost, think about your visitors and their browsing habits. A few facts:

Image courtesy Kissmetrics
As if that weren’t enough to convince you, I’ll go ahead and let you know that Google cares as well. And that should stand to reason right?
At the end of the day, Google’s goal (aside from making a ton of money) is to improve the internet for users. It’s in their best interest to continually encourage site owners to engage in good behavior and make the web a safer and more enjoyable experience for users.
Remember last month’s article on switching to HTTPS?
If so many internet users claim that site speed is important to them, it’s only natural that Google would take it into consideration in its algorithm.
In fact, this is anything but news. Google announced back in 2010 that site speed was indeed a ranking factor, so you can bet this hasn’t changed considering it’s been corroborated by third party data time and time again.
How to Measure Site Speed
Sold? Hopefully I don’t need to make a better case for why you should consider improving your site speed if it’s a weak spot.
So, let’s get down to brass tacks. First of all, you’re going to need to measure your site’s speed in order to assess whether or not it needs any love.
There are a number of tools available to you, and yes all of them are free to use.
You’ll probably end up with a favorite, but I’d recommend using all of them as you make your way through the process of improving your site’s load time. I say this because each tool has a unique presentation and some present slightly different information than the others.
Lastly, and this is a big caveat, please keep in mind that score is definitely not the only thing that matters here. The score is a benchmark that will also vary between the different tools, there is no universal metric for page speed scoring.
What you need to remember is that each situation is unique. You may have a particular implementation that doesn’t reflect well in terms of a YSlow score, but that doesn’t mean that Google would ding your site or that your load time will be inordinately high.
The bottom line is that the scores are a guideline. Don’t set an arbitrary goal and try to get to that number. If you do take that approach, you may quickly find yourself making unnecessary sacrifices and cutting useful resources from your site in order to reach your goal.
Just keep an open mind, and you’ll be fine. Let’s cover the tools I’d recommend using.
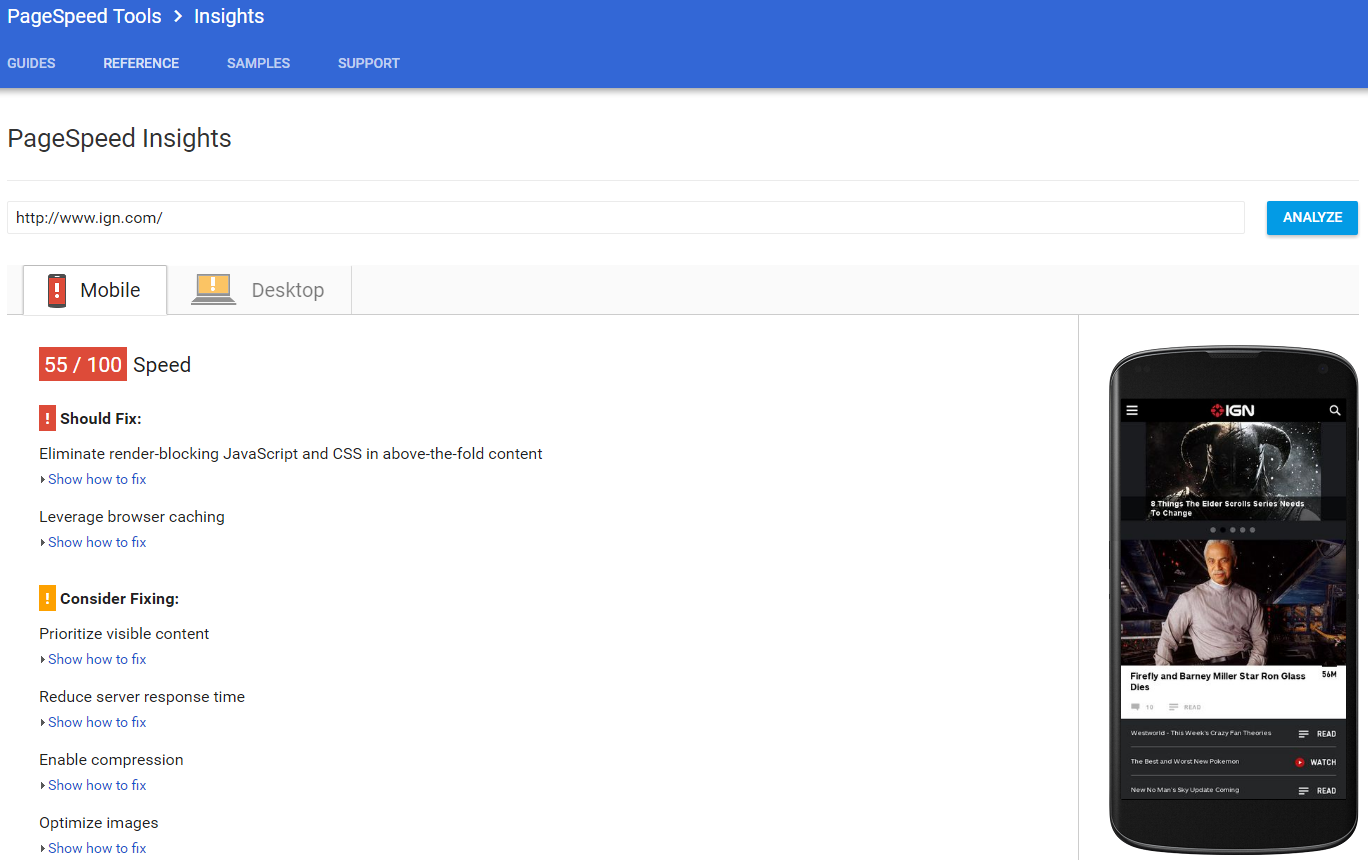
Google PageSpeed Insights

Google of course has it’s own tool. This is where you should start your journey.
It’s definitely not the most robust of the bunch. In fact, it’s easily the most bare-bones of all of the tools we’re going to discuss here.
But that being said, it’s still a decent place to start your journey. Take a look at what it recommends for your site, and you should come away with a decent idea of what areas you should look to improve upon.
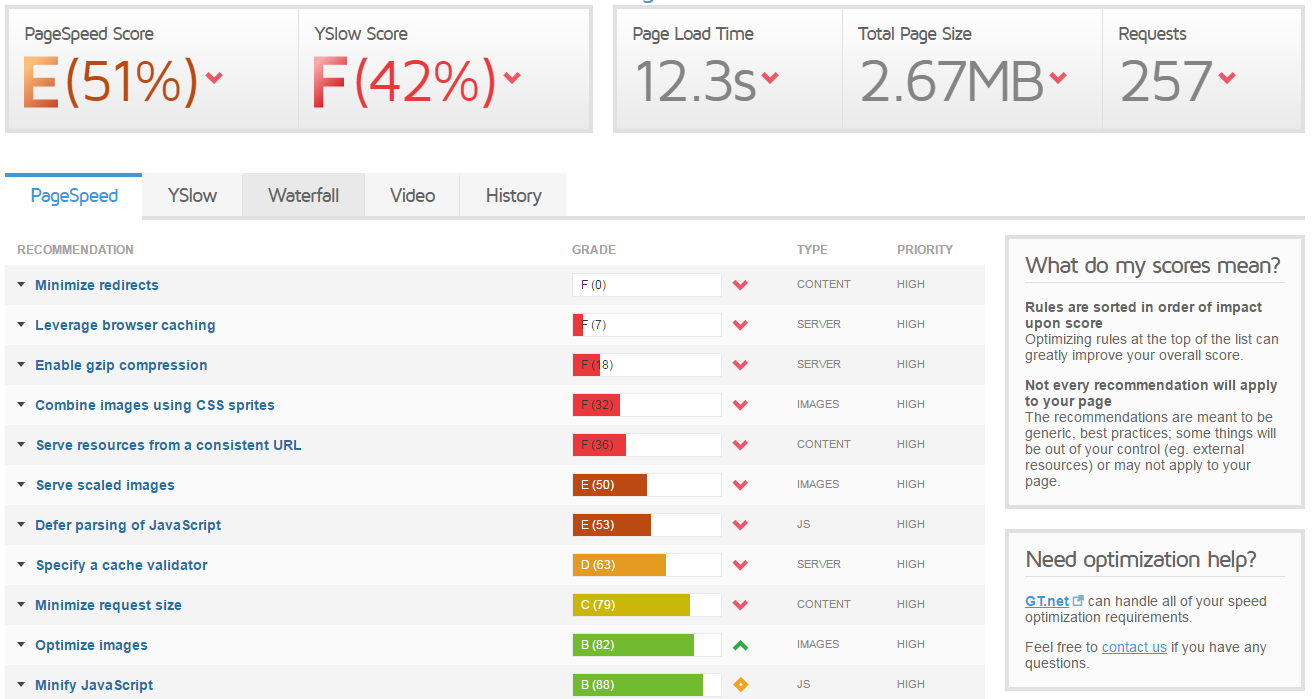
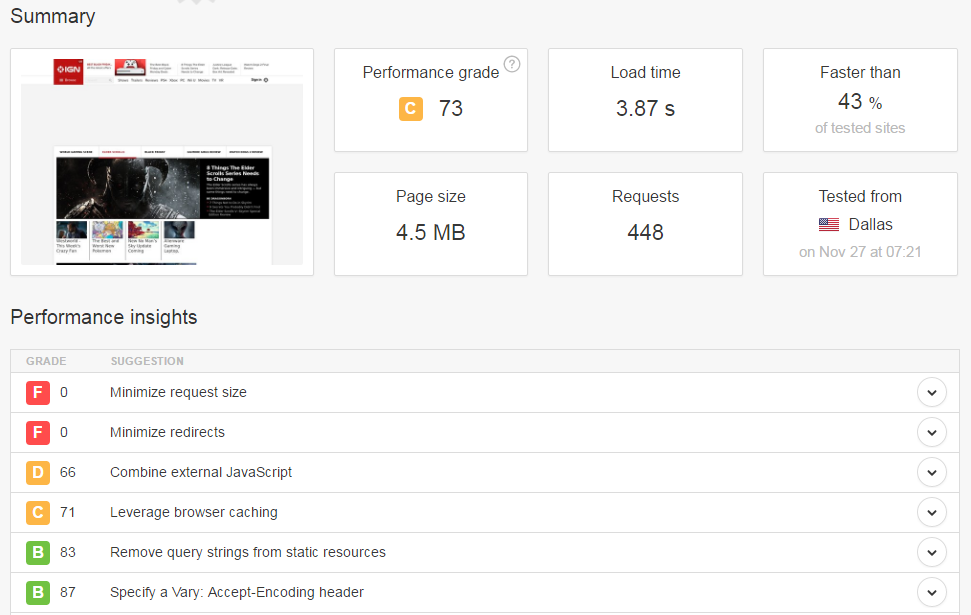
GTmetrix

Full disclosure, this tool is easily my favorite. I’d also mention that this is for objective reasons that I think you’ll value as well.
For starters, it provides two different scores, and a “waterfall chart”. The waterfall chart may get a little technical, but if you start digging in you’ll find it to be an invaluable resource.
As you can see, the folks at IGN clearly have their work cut out for them. That being said, they have a sizable pre-existing loyal following. Perhaps they’ve experimented and found that their return traffic is unaffected by the horrid load times.
Anyways, it’s also great that you can create a free account on GTmetrix and have it run a daily report on your page. You can then view progress over time, or compare any two reports or more reports to see what items you’ve improved and what their cumulative effect has been in terms of performance.
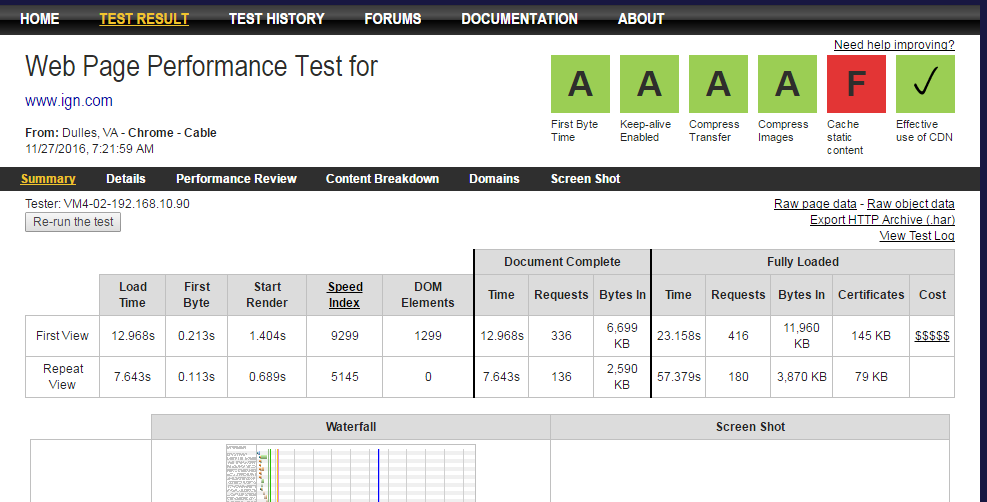
WebPageTest

Despite the super outdated appearance, this tool is still useful. I’d say it’s somewhere between GTmetrix and Google PageSpeed Insights in terms of it’s usefulness.
It too provides a waterfall chart, and multiple different scores. Using the reports, you’ll get very specific and granular data on what needs improving and where your issues lie.
One really nice (and unique) feature lies in its ability to display both first time and repeat view scores. These differ depending on caching set up and some other factors. Definitely good information to have!
Pingdom Website Speed Test

Pingdom is another strong offering, and it has the “prettiest” presentation of any of the tools.
They have a paid version that offers more features and perks, but I haven’t ever tried that so I can’t give it a recommendation or assess it’s true value or potential.
I can say that the free tool is still useful and I’d definitely recommend checking it out.
How to Improve your Site Speed
Well, truth be told, there’s more than enough to cover 1 or 2 articles dedicated specifically to improving site speed. And many useful resources exist on this subject already.
But in this guide, we’re just getting our feet wet, so I’m going to keep my recommendations accessible and try not to get too deep into the technical aspects.
For many of us, we’ll need to hire a site speed expert in order to fully resolve issues found in any of the testing tools above. But we can all make headway on our own as well, and if you’re lucky that’ll be enough to get that < 2 second load time we all want.
Optimize your images
A picture is worth a thousand words. Or in terms of file size, 100,000 words.
Images are great for keeping visitors engaged, building a brand identity, and conveying a lot of information quickly.
That being said, they are often sizeable files, and subsequently can add significantly to a page’s load time.
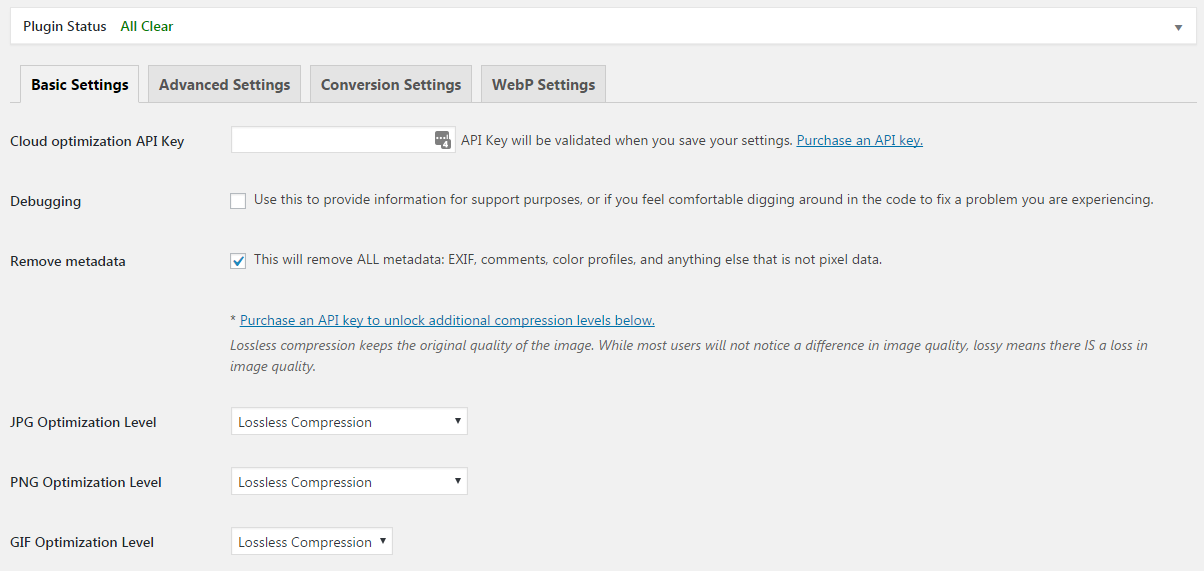
Luckily optimizing images is easy, and can be done in bulk using plugins. If you’re on WordPress, just download EWWW Image Optimizer, and bulk edit all of your uploads. It will only take you a few clicks, and you can walk away while it does the heavy lifting.

You’ll be amazed by how much improvement you’ll see just from optimizing images.
Theme choice
If you’re using a theme for your website on a platform like WordPress, you’re not going to like what I have to say next.
While it may not be a problem for you, some themes are poorly optimized for speed. It totally depends on your particular theme.
Do independent research, check forums and support threads, and check the documentation that came with your theme. There may be specific advice contained within the documentation, or settings in the theme’s advanced settings console that you can fiddle with to improve your site speed.
Worst case, you may have to make the tough decision that in the long-run you’ll need to pick a different theme that has better optimized code.
Remove unnecessary plugins
When I help clients optimize their sites, the first thing I do (after optimizing images) is taking a look at what plugins they’ve got installed and active.
I’m often surprised with what I find when I take a look at the plugin directory. Tons of useless cosmetic plugins. Duplicate Google Analytics tracking. You name it.
Take a hard look at your plugin list, and anything that you’re not actively using should be removed.
You can see which plugins are “heavy” resources in GTmetrix, and you should prioritize their removal wherever possible.
Page size
Having too many large images, videos, or too many unnecessary lines of code in your .htaccess or JavaScript files can all contribute to a slower site.
Have your developer take a look at stripping down your site’s code where appropriate. Often, if your site is a few years old, you’ll have features and fluff left over that you don’t use anymore.
Also, on the topic of embedded videos, these are often large files and include more than one JavaScript resource.
Are people actually watch your embedded videos? Check your in-page analytics (there’s a plugin for that) to find out. If people aren’t actually engaging with it, consider either removing it or improving its placement and exposure.
GZip compression
Gzip is an application that reduces the size of any resource larger than 150 bytes. We’re talking CSS, JavaScript, HTML, etc.
There’s plenty of documentation available online for how to start using this, and it will definitely make a difference for your page speed “bottom line.”
Minify and concatenate CSS and JS
This one can get a bit complicated, and you will have to be an advanced user to make sense out of all of it. I myself don’t even have enough of a grasp of all of it to give you detailed advice.
But what I can tell you is that there are plugins that can help with this if you’re on WordPress.
BWPMinify is a great and user-friendly plug-in that may be just what you’re looking for. It can make a number of improvements without requiring advanced user knowledge.
Autoptimize is another one that you may find useful.
Work on this particular angle will require some experimentation so I’d definitely recommend utilizing a staging or testing site where you can mess around without breaking anything that’s live and customer-facing.
… is That All?
Hah, you wish!
Look, I know all of this can be a lot to digest if you’re not particularly familiar with the subject. But it gets easier.
The more you expose yourself to the subject matter, experiment with plugins, and utilize the testing tools, the more you’ll come to understand the specifics.
In the end, you’ll probably still need help from a talented and skilled developer. Whether it’s to take on the entire project, or just to do some fine-tuning and double-check the security and stability of your own work, it will be well worth the money spent.
Of course, site speed improvement should just be one component in your SEO campaign. Be sure to check our other articles for guides on content marketing, on-page SEO, and link building.